CSS kann sich auf Folgendes beziehen:

1. CSS, kurz für Cascading Style Sheets, ist eine Sprache, die verwendet wird, um wiederverwendbare Stile für die Präsentation von Dokumenten zu beschreiben, die in einer Auszeichnungssprache geschrieben sind. Sein Konzept wurde 1994 von Håkon Wium Lie entwickelt. Im Dezember 1996 wurde CSS vom W3C zur Spezifikation gemacht und ermöglicht es Webentwicklern heute, das Layout und Erscheinungsbild ihrer Webseiten zu ändern. Beispielsweise kann CSS verwendet werden, um die in bestimmten HTML-Elementen verwendete Schriftart sowie ihre Größe und Farbe zu ändern. Eine einzelne CSS-Datei kann mit mehreren Seiten verknüpft werden, wodurch ein Entwickler das Erscheinungsbild aller Seiten gleichzeitig ändern kann.
Der folgende Kasten enthält ein grundlegendes Beispiel für die Verwendung von CSS-Code zum Definieren von Schriftarten, der Farbe von Hyperlinks und der Farbe eines Links, wenn der Mauszeiger darüber schwebt. In diesem speziellen Beispiel ändern wir nur die HTML-Tags und , anstatt neue Klassen- oder ID-Selektoren zu erstellen.
body {
font: normal 100% "trebuchet ms", Arial, Helvetica, sans-serif;
}
a {
color: #000000;
}
a:visited {
color: #005177;
}
a:hover {
color: #005177;
}
Der CSS-Code im obigen Feld kann mithilfe des folgenden Codes in den Kopfbereich des HTML einer Seite eingefügt werden. Denken Sie jedoch daran, dass das Ausführen dieser Aktion diese Änderungen nur auf eine einzelne Seite anwendet.
<style type="text/css"> <!-- above code inserted here--> </style>
Wenn Sie den CSS-Code auf mehreren Seiten verwenden möchten, empfehlen wir, den Code in einer separaten CSS-Datei zu speichern und dann auf jeder Seite zu laden. Beispielsweise kann der im ersten Feld auf dieser Seite angezeigte CSS-Code kopiert und in eine Datei mit der Dateierweiterung .css eingefügt werden.
Eine CSS-Datei kann mit einem beliebigen Texteditor oder sogar Notepad erstellt werden, wenn Sie Windows verwenden.
Nachdem die Datei gespeichert wurde, muss sie im Kopf des HTML-Codes mit dem Tag verlinkt werden. Der folgende Kasten zeigt ein Beispiel für die Verwendung dieses Elements.
<link rel="stylesheet" Type="text/css" href="URL or path to css file here">
Wenn Sie die CSS-Datei example.css genannt haben und sie sich im selben Verzeichnis wie die HTML-Datei befindet, aus der sie geladen wird, würde die folgende Zeile die CSS-Datei verknüpfen.
<link rel="stylesheet" Type="text/css" href="example.css">
CSS3 ist die Version von CSS (Cascading Style Sheets), die CSS2 ersetzt. Es führt neue Selektoren und Eigenschaften ein, die mehr Flexibilität beim Seitenlayout und der Präsentation ermöglichen. Einige Aktualisierungen, wie z. B. die Box-Shadow-Eigenschaft (die einem Element Schlagschatten ermöglicht), ermöglichen das Anwenden visueller Effekte, ohne dass spezielle Bilder erstellt werden müssen.
Ist CSS eine Auszeichnungssprache?
Nein. CSS ist eine Stylesheet-Sprache, die einer Auszeichnungssprache Aussehensänderungen verleiht. Beispielsweise wird HTML verwendet, um das Grundlayout einer Webseite wie diesen Textabsatz zu erstellen. CSS wird verwendet, um die Schriftart, die Schriftgröße, die Schriftstärke, ihre Position und andere visuelle Einstellungen zu definieren.
2. CSS, kurz für Content Scramble System, ist ein Schutzschema, das verwendet wird, um urheberrechtlich geschütztes Material, das auf DVDs gespeichert ist, vor dem Kopieren zu schützen.

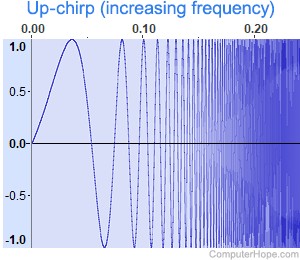
3. CSS, kurz für Chirp Spread Spectrum, ist eine Spread-Spectrum-Technik, die Informationen in periodischen Bursts mit variabler Frequenz überträgt. Diese Chirps sind äußerst widerstandsfähig gegenüber Kanalrauschen und Mehrwegverschlechterung, was sie ideal für Langstreckenkommunikation mit geringem Stromverbrauch und niedriger Bitrate macht. CSS wird in einigen LPWAN-Technologien verwendet, um Signalstabilität in einem verteilten Netz von Sendern mit geringer Leistung bereitzustellen, wie sie beispielsweise in IoT-Geräten zu finden sind.
Klasse, Computerakronyme, Cross-Site-Scripting, Div, DRM,
, Inline, Programmierbegriffe, Sprite, Style, Stylesheet, Webdesign, Webdesign-Begriffe, XSL