Adaptive Technologie kann sich auf Folgendes beziehen.

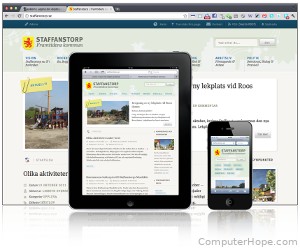
1. Adaptives Webdesign ist eine Technik, um eine Website oder Webanwendung so zu gestalten, dass sich ihr Design je nach verwendetem Gerät anpasst. Beispielsweise wird eine Website mit einem Designstil für Desktop-Computerbrowser, einem anderen für Smartphones und einem anderen für Tablet-Geräte als adaptives Webdesign verwendend klassifiziert.
Adaptives Webdesign ist ähnlich, aber starrer als responsives Webdesign. Beim responsiven Webdesign ist die Website so konzipiert, dass sie ihr Layout dynamisch ändert, basierend auf Änderungen, die der Benutzer an der Anzeige vornimmt, nachdem der Browser die Seite geladen hat. Wenn der Benutzer beispielsweise sein Telefon dreht oder die Größe seines Browserfensters ändert und sich das Website-Layout entsprechend ändert, handelt es sich um responsives Webdesign.
Als Faustregel gilt, wenn der Webserver je nach Gerätetyp oder Fenstergröße eine andere Seite bereitstellt, handelt es sich um adaptives Webdesign. Wenn das Layout der Webseite nach dem Laden der Webseite als Reaktion auf eine Änderung der Anzeigegröße oder -ausrichtung geändert wird, handelt es sich um responsives Webdesign.
Wie und warum adaptives Webdesign sinnvoll ist
Das Entwerfen einer Webseite hat viel mit traditionellem Grafikdesign gemeinsam. Texte, Fotos und Illustrationen müssen optisch ansprechend, gut lesbar und logisch aufgebaut sein.
Bei einem herkömmlichen Drucklayout ändert sich die Größe der Seite nie. Aber die Abmessungen einer Webseite (die Anzahl der Pixel für Länge und Breite, zB 800 x 600) ist dynamisch. Idealerweise sollten zwei Personen, die dieselbe Webseite auf zwei verschiedenen Computern lesen, ähnliche Erfahrungen machen. Wenn die Größe des Browserfensters geändert wird, sollte sich das Layout der Seite anpassen. Und was ist, wenn der Leser die Webseite auf einem mobilen Gerät anzeigen möchte? Im Web ist die Größe der Seite nicht garantiert, und dies muss bei jedem erfolgreichen Design berücksichtigt werden.
Mithilfe adaptiver Webprogrammiertechniken kann eine Webseite ihren Layoutstil und ihre Abmessungen basierend auf dem Betriebssystem, dem Internetbrowser und der Anzeigegröße dynamisch anpassen. Dies wird besonders wichtig beim Entwerfen von Webseiten, die auf einem Computer und einem Tablet-Gerät und einem Smartphone angezeigt werden. Für jede dieser drei Anzeigeplattformen unterscheiden sich die gerenderte Größe und das Seitenverhältnis einer Webseite.
Die adaptive Programmierung ermöglicht es, die Größe des Webseiteninhalts mit dem Browserfenster zu ändern. Der Inhalt wird nicht nur umfließen und in der Größe an die neuen Abmessungen angepasst, sondern auch UI-Elemente können sich ändern. Menüs können erscheinen oder verschwinden, um sich an ein neues Anzeigeformat anzupassen, oder von Text zu kleinen Symbolen wechseln, um einem kleineren Teil der Seite zu entsprechen.
Wenn das Seitendesign seine Daten in Spalten formatiert (ähnlich wie die Spalten in einer Zeitung), kann die adaptive Programmierung ermöglichen, dass sich die Anzahl der Spalten dynamisch ändert.

2. Im Allgemeinen gelten künstliche Intelligenz und maschinelles Lernen als adaptive Technologien. Diese Systeme iterieren und modifizieren wiederholt ihre eigenen Algorithmen. Sie passen sich an einen kontinuierlichen Strom sich ständig ändernder Eingaben an, um die Analyse und Vorhersage realer Ereignisse und anderer Funktionen zu verbessern, die auf sich ändernde Variablen angewiesen sind.
Pixel, Programmierbegriffe, Webseite