
Die folgende Anleitung beschreibt, wie man das Holy-Grail-Layout mit CSS Grid umsetzt.
Grundeinstellung
Erstellen Sie ein minimales HTML-Dokument. Fügen Sie in einem Text- oder HTML-Editor den folgenden Code ein.
Minimales HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
Hello, world
</body>
</html>
Speichern Sie die Datei als index.html.
Öffnen Sie index.html in einem Webbrowser. Um die Datei in einem neuen Webbrowser-Tab zu öffnen, drücken Sie Strg+O (Befehlstaste+O unter macOS), wählen Sie dann index.html aus. Sie können index.html auch per Drag-and-Drop in ein Browserfenster ziehen.

Minimales CSS
Erstellen Sie eine neue Textdatei. Fügen Sie in der leeren Datei den folgenden Code hinzu.
html {
width: 100%; /* 100% width of parent (root) element */
height: 100vh; /* 100% height of viewport */
background: rgb(0, 0, 0, 0.1); /* 10% opacity black (very light gray) */
font-size: 1.0em; /* root font size */
}
body {
margin: 0; /* no margin at edge of content */
height: 100%; /* 100% height of parent (html) element */
}
Speichern Sie dieses Stylesheet als index.css am selben Ort wie index.html.
Die Breite des HTML-Elements wird als 100 % (des verfügbaren horizontalen Platzes) definiert, um die Möglichkeit einer angezeigten vertikalen Bildlaufleiste zu berücksichtigen. Wenn das HTML-Element 100vw (100 % der Breite des Ansichtsfensters) groß ist, kann sich der Seiteninhalt unter der vertikalen Bildlaufleiste erstrecken und von ihr verdeckt werden.
Fügen Sie in index.html die folgende Zeile im
-Element hinzu.<link rel="stylesheet" href="https://www.computerhope.com/issues/ch002064.htm/index.css">
Zum Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Title</title>
<link rel="stylesheet" href="https://www.computerhope.com/issues/ch002064.htm/index.css">
</head>
<body>
Hello, world
</body>
</html>
Laden Sie index.html im Browser neu. Beachten Sie, dass der Hintergrund hellgrau ist und der Inhalt „Hello, world“ den oberen linken Rand des Ansichtsfensters berührt.

Definieren Sie das Raster
Fügen Sie die folgenden Zeilen zu index.css hinzu.
Grid-Container-CSS
div.container {
display: grid;
width: 100%;
height: 100%;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 1fr 3fr 1fr;
grid-template-areas:
"head head head"
"panleft mainbody panright"
"foot foot foot";
}
Der Grid-Container ist das übergeordnete Element des Grids. Seine Attribute gelten für das gesamte Grid.
Im Folgenden finden Sie eine Beschreibung der hier verwendeten Grid-Containerstile.
| CSS | Beschreibung |
|---|---|
| div.container {Stil...} |
Wenden Sie die zwischen den Klammern aufgeführten Stile auf alle -Elemente im HTML an, die die Containerklasse haben, zum Beispiel:
<div class="container ..."> Der Container für den Klassennamen ist beliebig. |
| Anzeige: Raster; |
Legen Sie dieses Element als übergeordnetes Element eines neuen Rasters fest. Alle Elemente im Raster werden in der Rahmenbegrenzung dieses Elements angezeigt. |
| Breite: 100 %; Höhe: 100 %; |
Legen Sie die Rahmenbegrenzung des Elements auf 100 % der Breite und Höhe des übergeordneten Elements ( ) fest. |
| Grid-Template-Spalten: 1fr 2fr 1fr; Raster-Vorlagen-Zeilen: 1fr 3fr 1fr; |
Definieren Sie die drei Standardspaltenbreiten des Rasters von links nach rechts und die drei Standardzeilenhöhen von oben nach unten. Die Einheit fr ("fractional unit") ist eine Besonderheit von CSS-Grid-Elementen. Der Wert von fr wird als die Breite des Rasters (für Spalten) oder die Höhe (für Zeilen) geteilt durch die Gesamtzahl der angeforderten fr-Einheiten berechnet. In einem 300 Pixel breiten Raster mit drei Spalten, die als 1fr, 2fr und 3fr definiert sind, betragen die Spaltenbreiten beispielsweise 50, 100 und 150 Pixel. Eine nfr-Spalte ist immer n-mal breiter als eine 1fr-Spalte. In diesem Layout ist das mittlere Element (der Hauptteil) doppelt so breit (2fr) wie jedes Feld und dreimal so hoch (3fr) wie die Kopf- und Fußzeile. Die Paneele sind 1/(1+2+1)=1/4 der Gitterbreite. Kopf- und Fußzeile sind 1/(1+3+1)=1/5 der Rasterhöhe. |
| Grid-Template-Bereiche: „Kopf Kopf Kopf“ "panleft mainbody panright" "Fuß Fuß Fuß"; |
Das Attribut grid-template-areas besteht aus einer Reihe von Zeichenfolgen in doppelten Anführungszeichen, eine für jede Zeile des Rasters. Jede Zeichenfolge enthält ein Wort pro Spalte im Raster. Jedes Wort ist der Name des Rasterbereichs, der diese Zelle im Raster einnimmt. Wenn ein Name wiederholt wird, erstreckt sich der benannte Bereich über diese Zellen im Raster. Aufgespannte Zellen müssen ein Rechteck bilden. Unser CSS-Code sagt: „Alle drei Zellen in der ersten Reihe bilden den Kopfrasterbereich. Die nächste Reihe hat einen Bereich namens panleft in der linken Spalte, mainbody in der mittleren Spalte und panright in der rechten Spalte. Alle drei Zellen von Die untere Reihe bildet den Bereich mit dem Namen Fuß." Beachten Sie, dass die Zeichenfolgen durch ein Leerzeichen oder einen Zeilenumbruch getrennt sind, nicht durch ein Komma. |
Rasterelement CSS
Jedes Rasterelement belegt einen benannten Rasterbereich. Ein Rasterbereich besteht aus einer oder mehreren angrenzenden Zellen, die ein Rechteck bilden, wie in der Rastercontainervorlage benannt.
Das Holy-Grail-Layout hat fünf Rasterbereiche: Kopfzeile (Bereichskopf), linker Bereich (Bereich links), Hauptteil (Bereich mainbody), rechter Bereich (Bereich panrechts) und Fußzeile (Bereichsfuß). Fügen Sie am Ende der Datei die folgenden Zeilen zu index.css hinzu.
div.header {
background: rgb(0, 0, 0, 0.2); /* 20% black */
grid-area: head; /* head corresponds to name in template */
}
div.footer {
background: rgb(0, 0, 0, 0.2);
grid-area: foot;
}
div.panel { /* div elements with "panel" class */
background: rgb(0, 0, 0, 0.1); /* 10% black */
}
div.panel.left { /* with both "panel" and "left" class */
grid-area: panleft;
}
div.panel.right {
grid-area: panright;
}
div.mainbody {
grid-area: mainbody;
}
Speichern Sie index.css.
Grid-HTML-Elemente
Fügen Sie fünf
<body>
<div class="container">
<div class="header">Header</div>
<div class="panel left">Left panel</div>
<div class="mainbody">Main body</div>
<div class="panel right">Right panel</div>
<div class="footer">Footer</div>
</div>
</body>
Speichern Sie index.html. Laden Sie index.html im Browser neu, um das Raster zu testen.

Passen Sie die Größe des Browserfensters an, und die Proportionen des Rasters passen sich der Fenstergröße an.
Größe der Rasterbereiche festlegen
Weisen Sie der Kopf- und Fußzeile eine Höhe und den Panels eine Breite zu.
Öffnen Sie index.css und suchen Sie diese beiden Zeilen.
grid-template-columns: 1fr 2fr 1fr; grid-template-rows: 1fr 3fr 1fr;
Ersetzen Sie sie durch die folgenden Zeilen:
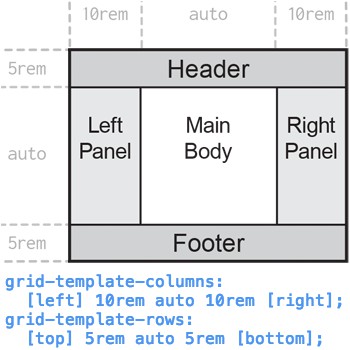
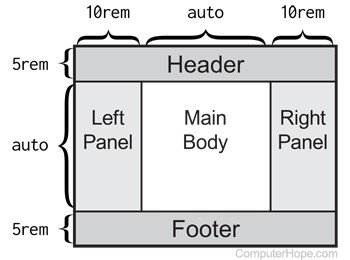
grid-template-columns: 10rem auto 10rem; grid-template-rows: 5rem auto 5rem;
Speichern Sie index.css.
Die Standardbreite der Seitenbereiche beträgt jetzt 10 rem, und die Standardhöhe der Kopf- und Fußzeile beträgt 5 rem. Der Hauptkörper (der mittlere Rasterbereich) ist auf automatisch eingestellt, was bedeutet, dass die Dimensionen den gesamten verfügbaren Platz belegen.
Die rem-Einheit ("root em") basiert auf der Root-Schriftgröße des Dokuments. In diesem Beispiel ist es in index.css im HTML-Elementstil definiert:
html {
...
font-size: 1.0em;
Die rem-Einheit ist gleich diesem em-Wert. Beispiel: html { font-size: 1.2em; } würde alle in rem ausgedrückten Größen um 120 % ihres Standardwerts skalieren.
Die genaue Größe der em-Einheit hängt von der Schriftart ab. Als Faustregel gilt: 1em entspricht 16 Pixel.
Laden Sie index.html im Browser neu und ändern Sie die Größe des Fensters. Die Kopf- und Fußzeile behalten eine feste Höhe, und die Bereiche behalten eine feste Breite.


Stellen Sie die mobile Skalierung ein
Moderne Webseiten sollten zuerst mobil gestaltet werden, was bedeutet, dass das Design priorisieren sollte, wie sie auf mobilen Geräten aussehen.
Mithilfe von Browser-Entwicklertools kann das Dokument wie auf einem mobilen Gerät angezeigt werden.
Drücken Sie in Chrome Strg+Umschalt+I und klicken Sie auf die Schaltfläche Gerätesymbolleiste umschalten.
Drücken Sie in Firefox Strg+Umschalt+O und klicken Sie auf die Schaltfläche Responsive Design Mode.
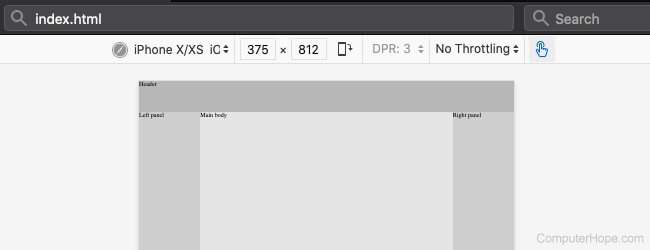
Standardmäßig ist die Skalierung auf Mobilgeräten sehr gering.

Um den Text auf Mobilgeräten lesbar zu machen, fügen Sie diese Zeile in das
-Element von index.html ein.<meta name="viewport" content="width=device-width, initial-scale=1">
Diese Zeile weist den Browser an, die Skalierung entsprechend dem Gerät anzupassen, das die Seite anzeigt.
Laden Sie die mobile Vorschau neu.

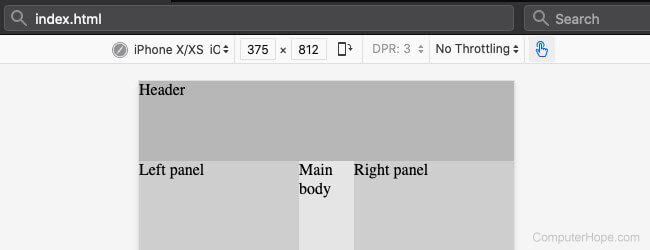
Der skalierte Text ist besser lesbar, konsistent mit einem Desktop-Browser.
Allerdings gibt es ein neues Problem. Die Paneele mit fester Breite "quetschen" den Hauptkörper. Im Hochformat auf einem Mobilgerät ist kein Platz für Panels. Die Schritte in den folgenden Abschnitten beheben dieses Problem.
Machen Sie es reaktionsschnell
Bei der Definition der Rastervorlage können den Rasterlinien Namen zugewiesen werden.
Gitterlinien bilden die Begrenzungen jeder Zeile und Spalte, einschließlich der Kante des Gitters. Ein Gitter mit x Spalten und y Zeilen hat x+1 Spaltenlinien, y+1 Zeilenlinien und x+y+2 Gesamtgitterlinien.
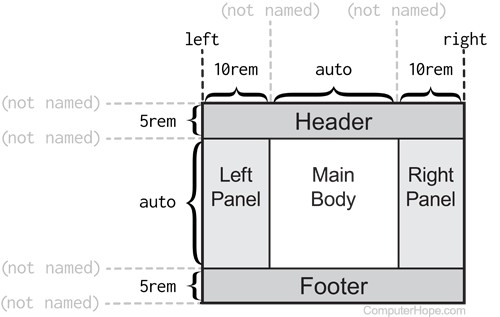
Derzeit sieht unser Raster wie im folgenden Diagramm aus.

Das Raster enthält drei Spalten, die durch ihre Spaltengröße definiert sind.
grid-template-columns: 10rem auto 10rem;
Optional kann diese Definition auch Zeilennamen enthalten.
Rasterliniennamen zuweisen
In der Template-Definition werden Zeilennamen in eckige Klammern gesetzt. Sie können vor, zwischen oder nach einem Größenwert angegeben werden.
Ändern Sie in index.css den Wert von grid-template-columns wie folgt.
grid-template-columns: [left] 10rem auto 10rem [right];
Die Bezeichnungen left und right beziehen sich nun auf die vertikalen Begrenzungslinien des Rasters.

Diese Namen können den Rand eines Rasterbereichs neu definieren, wie im nächsten Abschnitt beschrieben.
Bedingtes CSS mit einer Medienabfrage
Eine Medienabfrage ist ein bedingter CSS-Block, der mit dem CSS-Schlüsselwort @media erstellt wird. Die Stile in einem @media-Block werden nur angewendet, wenn bestimmte Bedingungen für das Anzeigegerät zutreffen.
Medienabfragen können Stile basierend auf der Größe des Darstellungsbereichs anwenden. Wenn der Benutzer also die Größe seines Browserfensters ändert oder sein Telefon dreht, reagiert das CSS entsprechend.
Die allgemeine Form einer Medienanfrage ist:
@media media-type and (media-feature-rule) {
style ...
}
Fügen Sie am Ende von index.css die folgende Medienabfrage hinzu.
@media screen and (max-width: 50rem) { /* if viewport width < 50rem */
div.panel.left {
grid-column-end: left; /* left panel stops at left edge */
}
div.panel.right {
grid-column-start: right; /* right panel starts at right edge */
}
div.panel {
display: none; /* neither panel is displayed */
}
div.mainbody {
grid-column-start: left; /* mainbody starts at left edge */
grid-column-end: right; /* mainbody ends at right edge */
}
}
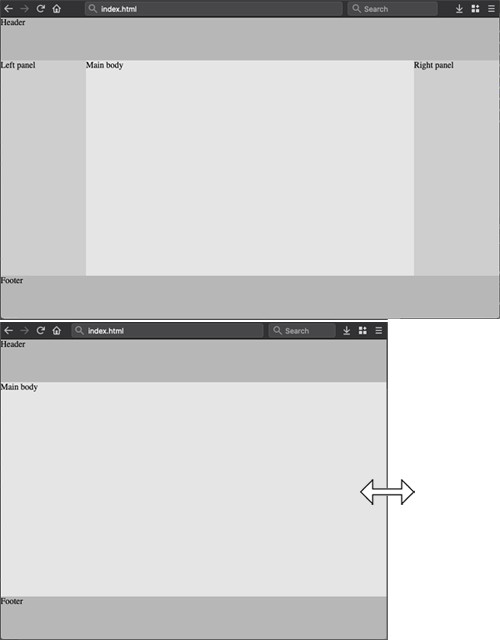
Speichern Sie index.css. Laden Sie index.html im Browser neu und ändern Sie die Größe des Fensters. Wenn das Fenster schmaler als 50 rem (ungefähr 800 Pixel) wird, verschwinden die Panels und der Hauptkörper wird erweitert, um alle drei Spalten zu überspannen.

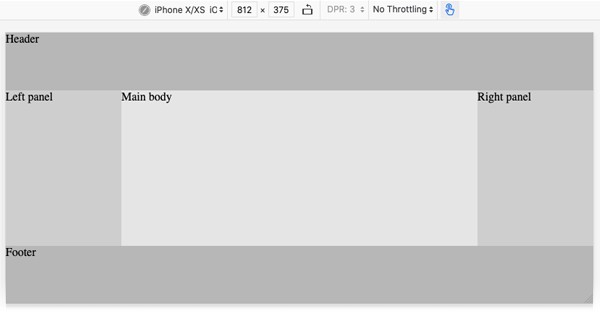
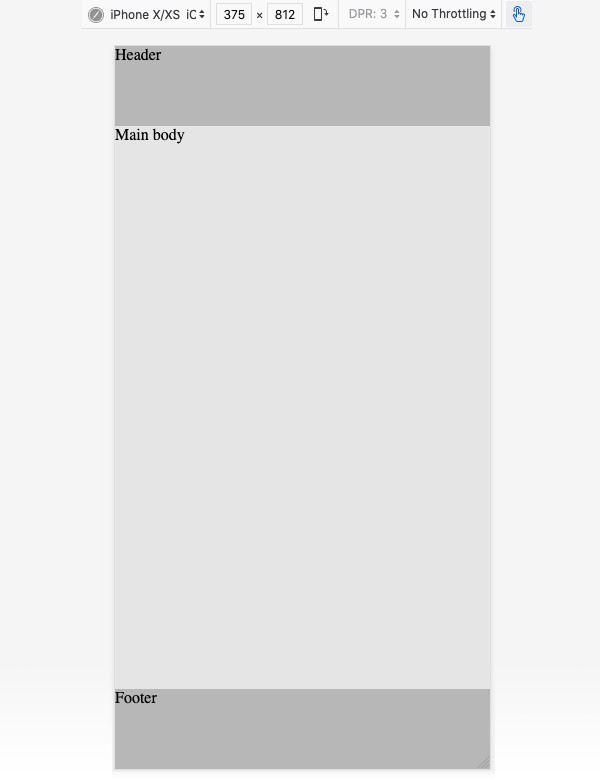
Auf Mobilgeräten werden die Panels nur im Querformat angezeigt.

Wenn das mobile Gerät in den Hochformatmodus gedreht wird, werden die Felder ausgeblendet und der Hauptkörper erstreckt sich über die Breite des Geräts.

Endgültiges CSS und HTML
Das endgültige CSS fügt drei zusätzliche Funktionen hinzu.
- Der Grid-Container hat eine Mindesthöhe, die verhindert, dass die Fußzeile und die Kopfzeile vollständig zusammenfallen.
- Die Breite des mainbody-Elements ist festgelegt, wodurch verhindert wird, dass der body-Inhalt umfließt.
- Das Mainbody-Element wird in seinem Rasterbereich zentriert ausgerichtet.
Final index.css
html {
width: 100%; /* 100% width of parent (root) element */
height: 100vh; /* 100% height of viewport */
background: rgb(0, 0, 0, 0.1); /* 10% opacity black (very light gray) */
font-size: 1.0em; /* our root font size */
}
body {
margin: 0; /* content goes to edge of viewport */
height: 100vh; /* and spans height of viewport */
}
div.container {
min-height: 25rem; /* mainbody height never squishes < 25rem */
display: grid;
width: 100%;
height: 100%;
grid-template-columns:
[left] 10rem auto 10rem [right];
grid-template-rows:
[top] 5rem auto 5rem [bottom];
grid-template-areas:
"head head head"
"panleft mainbody panright"
"foot foot foot";
}
div.header {
background: rgb(0, 0, 0, 0.2); /* 20% black */
grid-area: head; /* head corresponds to name in template */
}
div.footer {
background: rgb(0, 0, 0, 0.2);
grid-area: foot;
}
div.panel { /* div elements with "panel" class */
background: rgb(0, 0, 0, 0.1); /* 10% black */
}
div.panel.left { /* with both "panel" and "left" class */
grid-area: panleft;
}
div.panel.right {
grid-area: panright;
}
div.mainbody {
grid-area: mainbody;
width: 30rem; /* mainbody width is fixed */ justify-self: center; /* and always centered in grid area */
}
@media screen and (max-width: 50rem) { /* if viewport width < 50rem */
div.panel.left {
grid-column-end: left; /* left panel stops at left edge */
}
div.panel.right {
grid-column-start: right; /* right panel starts at right edge */
}
div.panel {
display: none; /* neither panel is displayed */
}
div.mainbody {
grid-column-start: left; /* mainbody starts at left edge */
grid-column-end: right; /* mainbody ends at right edge */
}
}
Endgültige index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="container">
<div class="header">Header</div>
<div class="panel left">Left panel</div>
<div class="mainbody">Main Body</div>
<div class="panel right content">Right panel</div>
<div class="footer">Footer</div>
</div>
</body>
</html>