Wenn Sie auf eine Seite oder Datei auf Ihrer Website verlinken, ist es hilfreich, den Unterschied zwischen einem relativen Pfad und einem absoluten Pfad zu kennen. Die folgenden Abschnitte enthalten Informationen zu diesen Unterschieden für jedes der wichtigsten Betriebssysteme und dazu, wie Dateien angemessen mit einer Webseite verknüpft werden. Um fortzufahren, wählen Sie Ihr Interessengebiet aus der folgenden Liste aus.
Pfadunterschiede in Windows
Absoluter Windows-Pfad
C:Windowscalc.exe
Windows nicht absoluter Pfad (relativer Pfad)
calc.exe
Im obigen Beispiel enthält der absolute Pfad den vollständigen Pfad zur Datei und nicht nur den Dateinamen, wie er im nicht absoluten Pfad zu sehen ist. Wenn Sie sich in diesem Beispiel in einem Verzeichnis befinden, das “calc.exe” nicht enthält, erhalten Sie eine Fehlermeldung. Wenn Sie jedoch einen absoluten Pfad verwenden, können Sie sich in einem beliebigen Verzeichnis befinden und der Computer weiß, wo er die Datei „calc.exe“ öffnen muss.
So finden Sie den absoluten Pfad in Windows
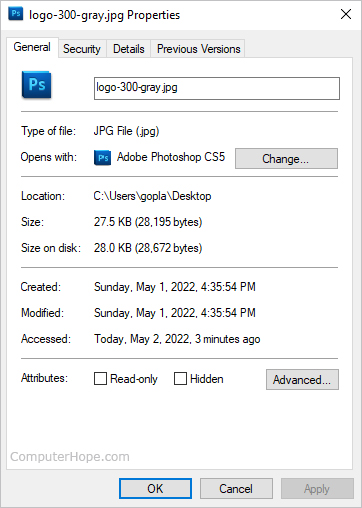
Sie können den absoluten Pfad einer beliebigen Datei in Windows ermitteln, indem Sie mit der rechten Maustaste auf eine Datei klicken und dann auf Eigenschaften klicken. Sehen Sie sich in den Dateieigenschaften zuerst den “Speicherort:” an, der der Pfad zur Datei ist. In der Abbildung unten ist der Speicherort „c:odeskcomputer_hope“. Fügen Sie als Nächstes einen umgekehrten Schrägstrich und dann den Dateinamen am Ende des Pfads hinzu. Diese Aktionen würden dazu führen, dass das Dateibeispiel unten einen absoluten Pfad von „c:odeskcomputer_hopechrome.jpg“ hat.

So finden Sie den absoluten Pfad in der Windows-Befehlszeile
Von der Windows-Befehlszeile aus können Sie den absoluten Pfad jeder Datei finden, indem Sie sich das aktuelle Verzeichnis ansehen. Wenn Ihre Eingabeaufforderung beispielsweise „C:Windows>“ lautete und Sie den absoluten Pfad einer calc.exe-Datei in diesem Verzeichnis wissen wollten, lautet ihr absoluter Pfad „c:windowscalc.exe“. Mit anderen Worten, der absolute Pfad ist der vollständige Verzeichnispfad plus Dateiname.
Pfadunterschiede in Linux
Absoluter Linux-Pfad
/home/users/c/computerhope/public_html/cgi-bin
Relativer Linux-Pfad
./public_html/cgi-bin
Im obigen Beispiel enthält der absolute Pfad den vollständigen Pfad zum cgi-bin-Verzeichnis auf diesem Computer.
Der relative Pfad beginnt mit einem Punkt (Punkt), der das aktuelle Verzeichnis darstellt (auch „Arbeitsverzeichnis“ genannt). Der relative Pfad ./public_html/cgi-bin ist nur gültig, wenn das aktuelle Verzeichnis einen Pfad namens public_html enthält, der ein Verzeichnis namens cgi-bin enthält.
So finden Sie den absoluten Pfad einer Datei in Linux
Da die meisten Benutzer nicht den vollständigen Pfad als Eingabeaufforderung sehen möchten, ist er wie oben gezeigt relativ zu ihrem persönlichen Verzeichnis. Um den vollständigen absoluten Pfad des aktuellen Verzeichnisses zu finden, verwenden Sie den Befehl pwd.
Sobald Sie den Pfad zum aktuellen Verzeichnis bestimmt haben, ist der absolute Pfad zur Datei der Pfad plus der Name der Datei. Wenn wir zum Beispiel im cgi-bin-Verzeichnis eine Datei namens „example.cgi“ haben, lautet der absolute Systempfad zu der Datei „/home/users/c/computerhope/public_html/cgi-bin/example.cgi“.
So finden Sie den absoluten Pfad einer Datei in Linux für eine Webseite
Beim Arbeiten auf einem Linux-Computer, der als Webserver verwendet wird, um Webseiten im Internet anzuzeigen. Es kann verwirrend sein, zu wissen, was für den relativen und den absoluten Pfad verwendet werden soll. Wir haben festgestellt, dass der größte Teil dieser Verwirrung darauf zurückzuführen ist, dass das Stammverzeichnis Ihrer Webseite das Verzeichnis public_html ist.
In dem oben gezeigten absoluten Pfadbeispiel würde beim Online-Linken von Dateien der absolute Pfad mit „public_html/“ beginnen, was den absoluten Pfad „public_html/cgi-bin“ für das cgi-bin-Verzeichnis ergeben würde.
Pfadunterschiede in einer Webadresse
Absoluter Pfad der Internet-URL
https://www.computerhope.com/oh.htm
Relativer Pfad der Internet-URL
oh.htm
Schließlich ist in diesem letzten Beispiel der absolute Internetpfad die Domain und die Webseite auf dieser Domain. Webentwickler, die Links zu anderen Seiten erstellen, können einen relativen Pfad verwenden, wenn sich die Datei, von der aus sie verlinkt, im selben Verzeichnis befindet. Siehe unsere URL-Definition für eine vollständige Erklärung aller Teile, aus denen eine URL besteht.
So erstellen Sie einen funktionierenden relativen Pfad

Das Erstellen eines Pfads oder einer URL zu einer Datei mit dem -, – oder einem anderen Tag kann verwirrend sein. Das Erstellen eines Links zu einem absoluten Pfad ist einfach, da Sie auf die Internet-URL der Datei verweisen. Um beispielsweise das Logo von Computer Hope (https://www.computerhope.com/logo.gif) zu verlinken, wäre der absolute Pfad diese URL, wie unten gezeigt.
<a href="https://www.computerhope.com/cdn/media/logo-200-gray.png"><img src="https://www.computerhope.com/logo.gif"></a>
Um jedoch mit einem relativen Pfad auf dieselbe Bilddatei zu verlinken, müssen Sie die folgenden Schritte ausführen.
- Die Datei muss auf demselben Server wie die HTML-Datei vorhanden sein. Wenn wir also auf “logo-200-gray.png” verlinken, muss diese Datei auf dem Server oder lokal vorhanden sein. Sie können den Namen dieser Datei auch durch jede andere Datei auf Ihrem Server ersetzen.
- Der Pfad zur Datei muss relativ zum Verzeichnis der HTML-Datei sein. Wenn wir also die “logo.gif”-Datei auf dieser Seite verlinken wollten, wäre der lokale Pfad “/issues/ch001708.htm”, was das “issues”-Verzeichnis ist, das diese Seite enthält. Da sich „logo-200-gray.png“ in einem anderen Verzeichnis befindet, müssten wir in das Stammverzeichnis und dann in das Verzeichnis „cdn/media“ zur Datei gehen.
- Jetzt, da wir wissen, dass der Pfad zur Datei ein Verzeichnis zurück liegt und dann in „cdn/media“, wissen wir, dass der Pfad „../cdn/media/logo-200-gray.png“ ist; Das “../” weist den Browser an, ein Verzeichnis zurückzugehen. Wenn wir zwei Verzeichnisse zurückgehen müssten, müsste dies zweimal geschehen. Das fertige Beispiel ist unten dargestellt.
<a href="../cdn/media/logo-200-gray.png"><img src="../cdn/media/logo-200-gray.png"></a>
Für diejenigen, die visueller sind oder ein visuelles Beispiel benötigen, wird alles oben Erklärte auch im Bild unten gezeigt.

Wenn Sie eine Webseite auf einem Linux-Server ausführen und sich über den absoluten und relativen Pfad nicht sicher sind, sehen Sie sich unseren Abschnitt Pfadunterschiede in Linux an.